klik info penting sepanjang masa
Mungkin anda pernah merasa kesulitan memasang halaman facebook di blog?
Membuat halaman facebook sendiri sebetulnya cukup mudah, namun yang
jadi kendala terkadang adalah blogger pemula kesulitan untuk memasukkan
kode yang diberikan, ke template blog. Saya punya sebuah solusi buat
sobat blogger yang mengalami masalah tersebut. Ya dengan memasang akun
facebook milik sendiri di blog. Dengan menambahkan akun facebook kita
tidak perlu repot lagi membuat facebook page. Apalagi sekarang di
facebook sudah ada fitur berlangganan status atau berita pribadi
pengguna.
Nah sekarang langsung saja kita ikuti tutorial cara memasang akun profil facebook di blogger.
1. Pertama silakan login ke akun facebook dan blogger anda.
2. Kemudian masuk ke profil milik sendiri, jika anda sedang di beranda, tinggal klik nama kita.
3. Klik Log aktivitas (tanda panah ke bawah) eeh ini yang pakai facebook timeline yaa...
4. lalu klik Tambahkan lencana ke situs anda
Buat yang tidak pake timeline klik aja Tambahkan lencana ke situs anda yang letak link nya di bawah daftar foto teman tab bagian kiri.
 |
| gambar 2 edit lencana profil |
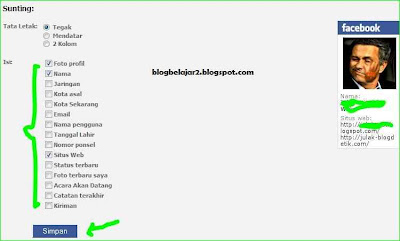
Sobat bisa mengedit tampilannya dengan klik sunting lencana ini.
Sobat bisa memilih tampilannya mau tegak seperti contoh di atas ataupun
vertikal, selain itu bisa juga sobat atur fitur apa saja yang mau
ditampilkan seperti foto profil, nama kita, status terakhir, situs web
dan lainnya. Tidak perlu banyak-banyak centangnya, nanti malah
kepenuhan. Jika dirasa sudah cocok lalu klik Simpan.
Kembali ke gambar 2, lihat logo blogger jika sobat memakai blogspot klik
aja langsung logo tersebut beda dengan typepad atau wordpress. Untuk
pengguna wordpress klik lainnya, akan muncul kode yang diberikan,
silakan di copy kode tersebut.
Untuk blogger sendiri akan langsung diarahkan otomatis ke add gadget
blog dengan catatan sobat sedang login di akun blogger. dan akan muncul
seperti gambar berikut ini:
Pilih nama blog, Judul widget, lalu klik menambah widget. Selesai. Dan
profil facebook pribadi sobat sudah muncul di sidebar kanan. Langkah
selanjutnya sobat bisa atur penempatannya agar lebih sedap dipandang
mata, hehehe. Oke selamat Mencoba.
sumber: http://www.super-gaptek.com/2012/06/cara-memasang-akun-profil-facebook.html